On ne va pas se mentir, les outils de création graphique sont on ne peut plus utiles au quotidien pour les formateurs et les professionnels de la communication. Et si Canva s’est imposé comme un incontournable, Visme dont il est question aujourd’hui, de par sa simplicité et son efficacité, tire également son épingle du jeu.
1. Les premiers pas :
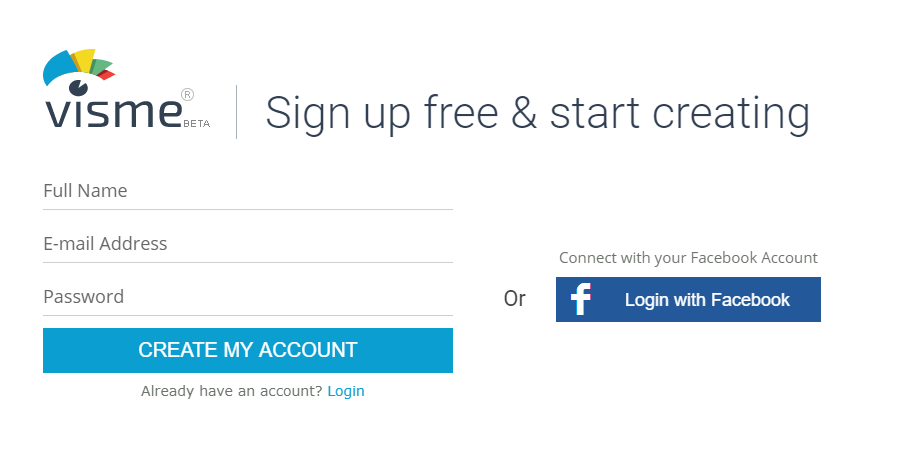
Comme souvent la première étape consiste à s’inscrire : soit d’une façon traditionnelle avec un mail et mot de passe, soit via Facebook.
Un mail de confirmation vous est ensuite envoyé. Une fois ces étapes passées, vous arrivez sur la page d’accueil, où sont proposées plusieurs possibilités de création. Vous trouverez entre autres :
- des présentations (comprendre des diaporamas)


- des infographies,


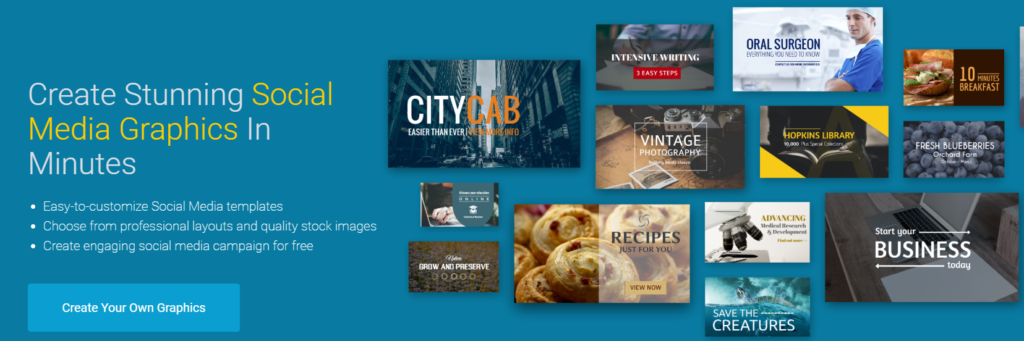
- des publications pour les réseaux sociaux (Facebook, Twitter, Google +, Youtube et Linkedin)




Bref, il y a du choix. Si les dimensions spécifiques de ces publications ne vous conviennent pas, vous pouvez créer votre propre modèle en cliquant sur ‘Custom Size’.
2. La Création :
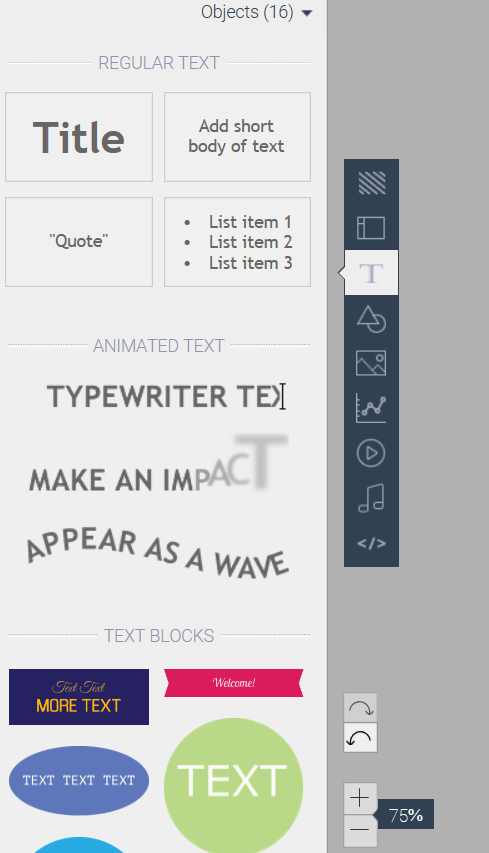
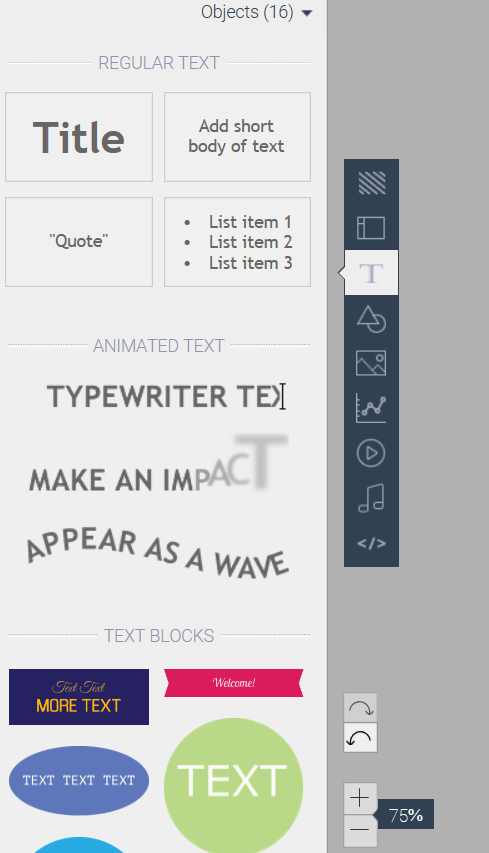
Je clique donc sur le modèle qui m’intéresse, en l’occurrence une infographie qui va me permettre d’illustrer le dernier baromètre numérique commandé par le Ministère de Numérique. Dans la barre latérale de gauche, vous avez les différents éléments qui vont constituer votre création : fond, texte (animé ou non), formes et icônes, images, graphiques, vidéo, audio et même intégration d’outil via embed code.


Dans la barre latérale de droite vous avez la vue d’ensemble de vos slides.
Pour ajouter des éléments, vous n’avez qu’à les glisser dans l’éditeur. Pour les changer, il suffit de faire un double clic. On peut donc considérer cet outil comme intuitif.
3. Sauvegarde et partage de votre création :
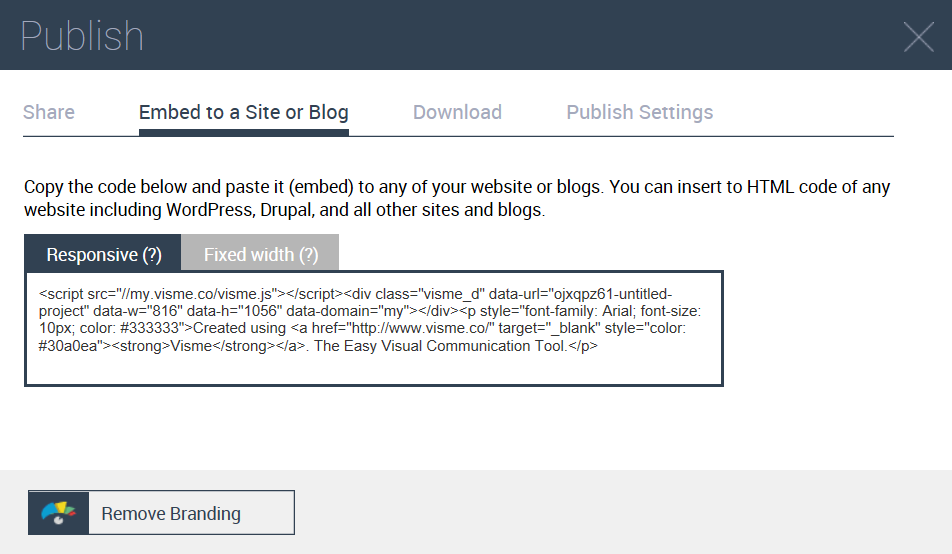
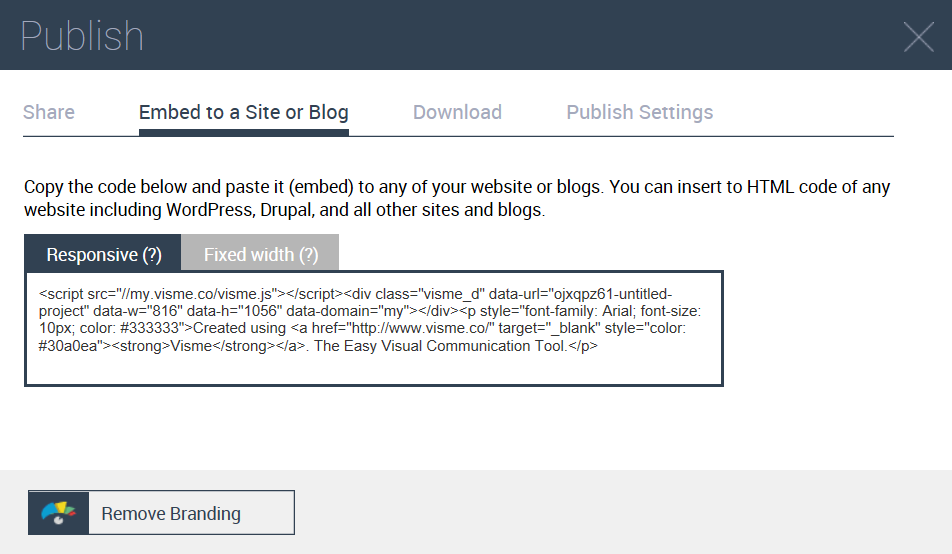
Et c’est là que l’on se rend vraiment compte que Visme est un outil bien conçu. Après avoir prévisualisé votre création (dans la barre grisée en haut), vous la sauvegardez (aussi en haut, dans la barre grisée), et vous la publiez (toujours en haut, dans la même barre grisée). Et les possibilités de partages sont vastes: réseaux sociaux (Facebook, Linkedin, Twitter, TumblR, Pinterest), lien externe, embed code (responsive ou non), et lien de téléchargement. Qui plus est, Visme vous permet de paramétrer les options de publication.


Sur votre module de formation Créa Learning, vous récupérez donc la balise ’embed’ et tant qu’à faire, sa version responsive, puis vous la collez dans le bouton ‘Objet Intégré’.
4. Exemple :
(Pour voir le second slide de l’infographie, cliquez dessus.)
Created using Visme. The Easy Visual Communication Tool.
5. L’avis de Noobelearning :
Alors, hormis le fait que le choix des modèles gratuits soit un peu limité, Visme est un outil qui fait bien son taf’. Les vrais bonus de cet outil, outre sa simplicité, sont probablement sa capacité à proposer des outils dynamiques ainsi que sa grande diversité d’options de partage.