Avec un nom pareil, on se demande bien comment j’ai pu passer à côté de cet outil. Alors Slides peut-il remplacer dans mon coeur ‘Emaze’ ou ‘Genially’ ? Réponse dans ce tutoriel.
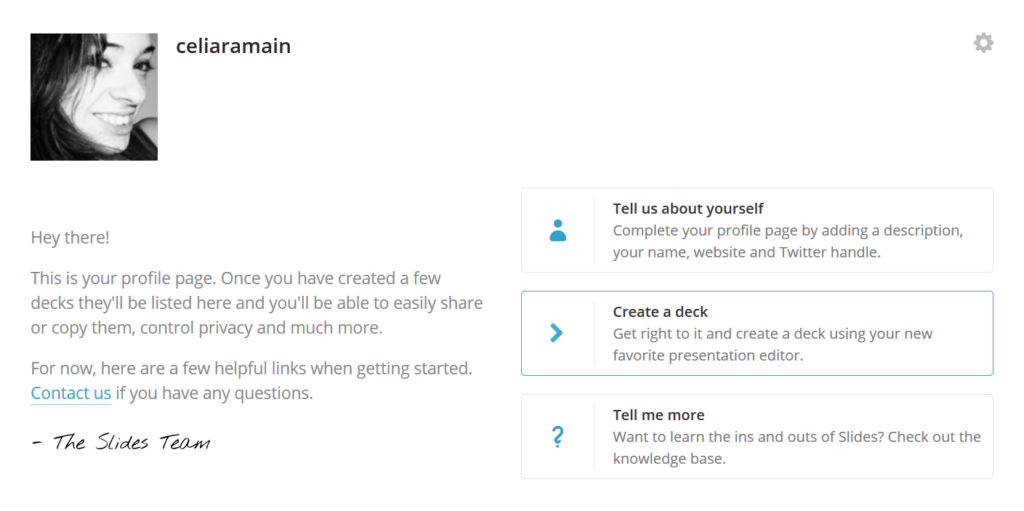
Alors, au niveau de l’inscription, c’est évidemment sur ‘Sign Up’ que ça se passe. Très habilement, le plan gratuit a été placé en haut à droite, de façon nette, afin de surtout voir les trois plans payants, placés eux, au centre. Habile les mecs, habile. Vous vous inscrivez donc d’une façon conventionnelle, en renseignant votre mail, ou en passant par Facebook ou Google. Cette étape passée, vous arrivez sur votre espace personnel (avec ma tête qui apparaît étrangement)

La Création d’une slide :
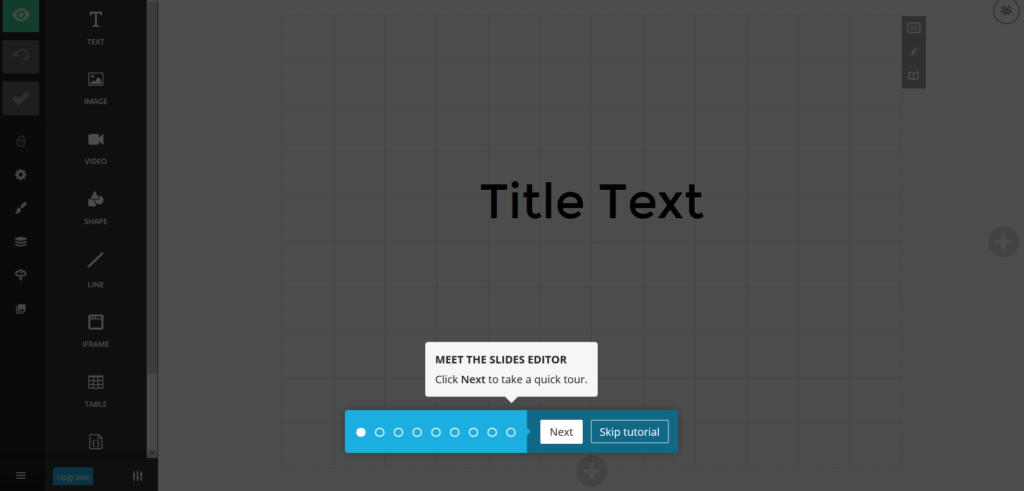
Pour créer un diaporama, cliquez sur ‘Create a deck’ au milieu. Vous voici donc sur votre éditeur. Bon point : un petit tutoriel a été prévu.

Vous avez donc deux colonnes à gauche. La première est composée de plusieurs onglets :
- le bouton ‘Present’ qui permet de prévisualiser son diaporama
- le bouton ‘Settings’ qui regroupe les paramètres ( le titre de votre diaporama, sa description, sa taille, le défilement automatique etc.)
- le bouton ‘Style’ qui vous permet d’éditer ou du moins de vous occuper du graphisme de votre diaporama (ses couleurs, sa typographie, le type de transition° A noter que si vous passez au plan Pro, vous pouvez accéder à leur éditeur CSS
- le bouton ‘Arrange slides’ qui permet de déplacer vos éléments
- le bouton ‘Revision History’ vous permettant de retrouver d’anciennes versions enregistrées
- le bouton ‘Import’
- le bouton ‘Export’
- le bouton ‘Media’ qui vous permet d’importer vos images, ou d’aller en quérir sur Unsplash ou Giphy
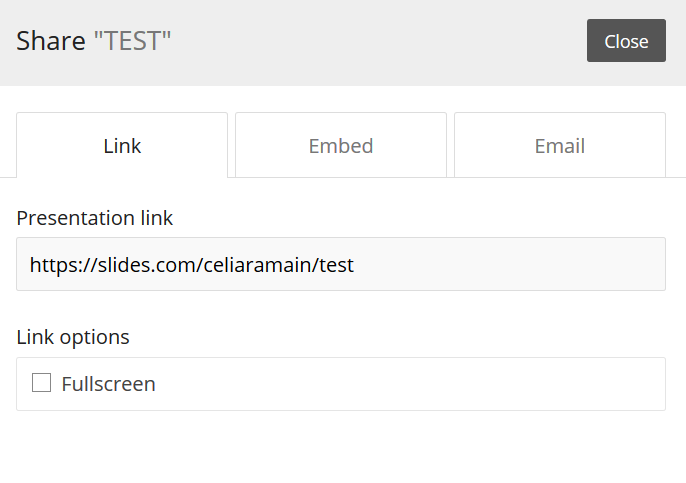
- le bouton ‘Share’ qui regroupe le lien externe, le lien embed, ou le lien pour l’envoyer par mail (mais nous reviendrons là-dessus plus tard)
En ce qui concerne la seconde colonne, vous allez retrouver les éléments d’édition que vous pouvez intégrer dans votre diaporama : le texte, les images, la vidéo, les formes, les lignes, les embed code (ou balises iframe), les tableurs, le code et les formules mathématiques. Joie. (Joie du choix proposé, pas de la possibilité de rajouter des formules mathématiques hein). Chacun de ces éléments pouvant être paramétrés.
Effectivement, la création est très simple. L’outil a été bien pensé, c’est indéniable.
2. Partage et diffusion de la création :
Eh bien, il nous faut revenir sur le bouton ‘Partager’, le dernier bouton de la première colonne. A vous ensuite de faire votre choix entre lien externe, lien embed ou envoyer votre diaporama par mail.

En ce qui me concerne, c’est le lien embed qui m’intéresse, de façon à pouvoir l’intégrer dans un site/blog/module Créa Learning en tant qu’objet intégré. Je le copie donc et le colle là où je le souhaite.
3. Exemple :
4. L’avis de Noobelearning :
Alors sur un plan graphique, on ne sera effectivement pas sur un rendu aussi pointu que sur Genially et Emaze cependant, les possibilités de personnaliser son diaporama, en intégrant quantité de médias/ressources en font un outil tout à fait satisfaisant (ça plus le son intuitivité).